Witam w pierwszej odsłonie serii tutorialów na temat programu DIY Layout Creator (DIYLC).
DIY Layout Creator jest tworem znanego na zagranicznych forach poświęconych elektronice, jak również z działalności na swojej stronie internetowej www.diy-fever.com fascynata elektroniki - Branislava Stojkovica aka Bancika. Aktualnie używana przeze mnie i omawiana tutaj wersja, jest już trzecią.
DIYLC w wersji 3 jest prostym, darmowym i jednocześnie przy odrobinie wysiłku narzędziem kreatywnym. Niestety nie mamy możliwości tworzenia wielowarstwowych layoutów PCB, ale jak postaram się udowodnić, bardzo często jedynym ograniczeniem w tworzeniu użytecznych projektów jest nasza wyobraźnia.
Jak wspomniałem wyżej, jest to odsłona pierwsza całej serii artykułów na temat DIYLC w trakcie której postaram się omówić w możliwie prosty sposób najważniejsze cechy programu, jego dostosowanie do naszych potrzeb i przedstawić kilka użytecznych tricków których używam na co dzień do tworzenia contentu na moja stronę internetowa.
Dziś skupimy się na dostosowaniu programu do naszych potrzeb.
Tak więc – wchodzimy na stronę domowa programu www.diylc.org w zakładce Downloads w menu po lewej stronie ekranu wybieramy interesującą nas platformę:
- diylc-3.xxx-osx.zip to wersja na komputery Apple
- diylc-3.xxx.zip to Windows
W tym miejscu powinienem chyba dodać to, że w chwili pisania tego tutorialu dostępna jest wersja 3.28.0 i omówienie funkcji tej wersji nasz artykuł dotyczy. Programu DIYLC używam na co dzień, jest on koniem pociągowym mojej strony internetowej i na pewno w przypadku upgrade'u do nowszej wersji – o ile będzie to upgrade bardziej znaczący niż ogólna stabilność programu, to na pewno stosowna notka wraz z nowymi informacjami się tutaj znajdzie.
Tak więc – ściągnęliśmy program, wypakowaliśmy z pliku .zip, wchodzimy do folderu i klikamy na ikonę DIYLC (Application) – to ta z ołówkiem ;)
Przy okazji w folderze z aplikacja proponuje utworzyć nowy folder i nazwać go „Moja Biblioteka”, lub „Mój Import” przyda nam się później!
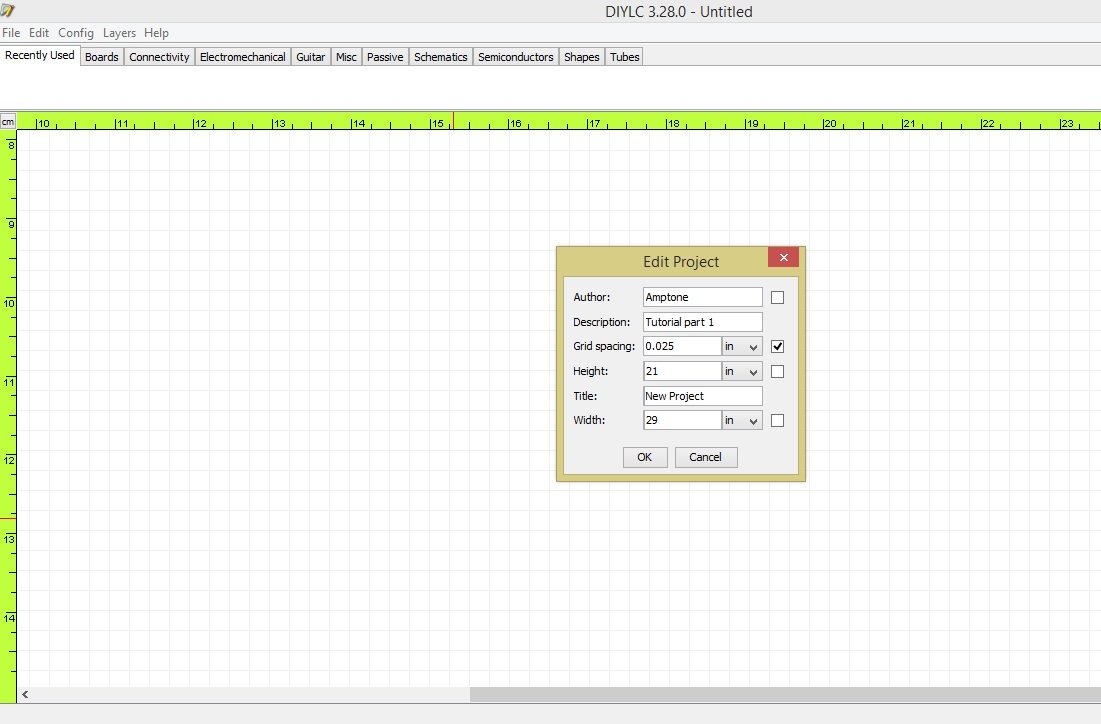
Wiec kliknęliśmy i otworzyły nam się dwa okna (rys.1), jedno z programem, drugie to irytujące i bezużyteczne okno dialogowe z pytaniem który template chcemy wykorzystać. Jedyna słuszna odpowiedz – to żaden. W późniejszym czasie wytłumaczę dlaczego warto korzystać z własnych, jak również jak je tworzyć. W każdym razie, odznaczamy ptaszek przy komunikacie „show this dialog at startup i zamykamy okno dialogowe. Przy kolejnym uruchomieniu programu już go nie zobaczymy.
Po zamknięciu okna dialogowego ukazuje się nam program w całej swojej krasie. Dajemy go na cale okno z miejsca zmieniamy siatkę do 0.025” co pozwoli nam na nieco bardziej swobodna prace w DIYLC. Od razu odradzam prace w siatce drobniejszej niż 0.025” jak również gorąco rekomenduje przestrojenie się na cale w pracy z DIYLC. Praca w drobniejszej siatce i/lub w milimetrach powoduje że przy kopiowaniu/wklejaniu komponentów czasami nie trzymają się one siatki. Mały bug, ale denerwujący.
By ustawić siatkę, klikamy prawy przycisk myszy i z menu na samym dole wybieramy „Edit Project” (rys.2). W polu „Grid spacing” zmieniamy wartość z domyślnej na 0.025, zaznaczamy ptaszek tak by program pamiętał ustawienie przy kolejnym uruchomieniu i klikamy ok – siatka powinna nam się zmienić na drobniejszą. W tym samym miejscu możemy zmienić obszar roboczy dokumentu (oczywiście użyteczne) jak również dodać opisy dotyczące projektu nad którym pracujemy (czego ja zazwyczaj nie robię)
Następnie w menu programu klikamy na „Config” i odznaczamy „Sticky Points”. Jest to bardzo irytująca funkcja, która polega na tym, ze komponenty „kleją” się do padów – w związku z czym jeśli chcemy przesunąć komponent, ciągniemy ze sobą pady i ścieżki tworząc totalny bałagan. Odznaczamy, zostawiamy tylko zaznaczenia tak jak w rys.3, czyli Anti-aliasing i Snap to grind. Pozostałe funkcje menu Config są jak najbardziej użyteczne. Omówię je jednak w swoim czasie skupiając się w tym odcinku jedynie na sprawach najbardziej istotnych.
W mojej pracy z DIYLC korzystam z dwóch bibliotek z komponentami. Tej dostępnej defaultowo w DIYLC i tej, która stworzyłem od podstaw. Customowa biblioteka będzie omówiona w kolejnym odcinku, w tym skupimy się na tym co oferuje nam oprogramowanie.
Pod głównym menu znajdziemy menu z komponentami, płytkami, hardwarem, symbolami schematów ideowych i innymi. Większość z nich nie tylko można edytować w większym, lub mniejszym stopniu ale i trzeba.
W naszych projektach używamy komponentów rożnych wartości, co w przypadku choćby kondensatorów, nawet tych z tej samej serii oznacza także różną kubaturę. Proponuje zatem dostosować program do swoich potrzeb także i w tym kierunku. Proszę mi uwierzyć, ze czas który na to poświecicie, to czas zaoszczędzony. Robiąc layout z z komponentami o rzeczywistej wielkości zaoszczędzicie nie tylko czas ale i nerwy. Nic nie denerwuje bardziej niż świadomość że jeden z ostatnich komponentów w naszym projekcie „nie wchodzi” bo nie ma miejsca. Poza kondensatorami proponuję także dopieścić z miejsca rozmiary rezystorów i potencjometrów.
W amptone.pl wymiary większości komponentów podane są w opisie produktu, jeśli ich brak to zawsze możemy znaleźć tą informację w datasheet produktu, lub zwyczajnie pomierzyć komponent samemu.
Tworzenie biblioteki komponentów zademonstruje na przykładzie rezystorów.
W swoich projektach najczęściej używam rezystorów Dale CCF60 (0,5-1w) we wzmacniaczach oraz CMF55 (0,25w) w efektach.
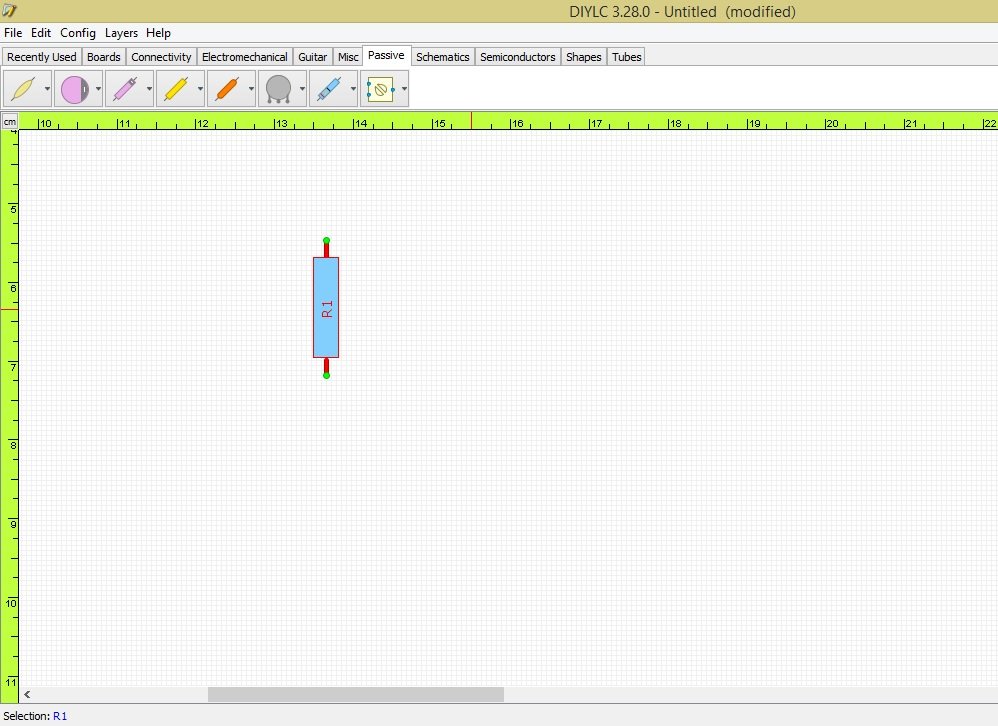
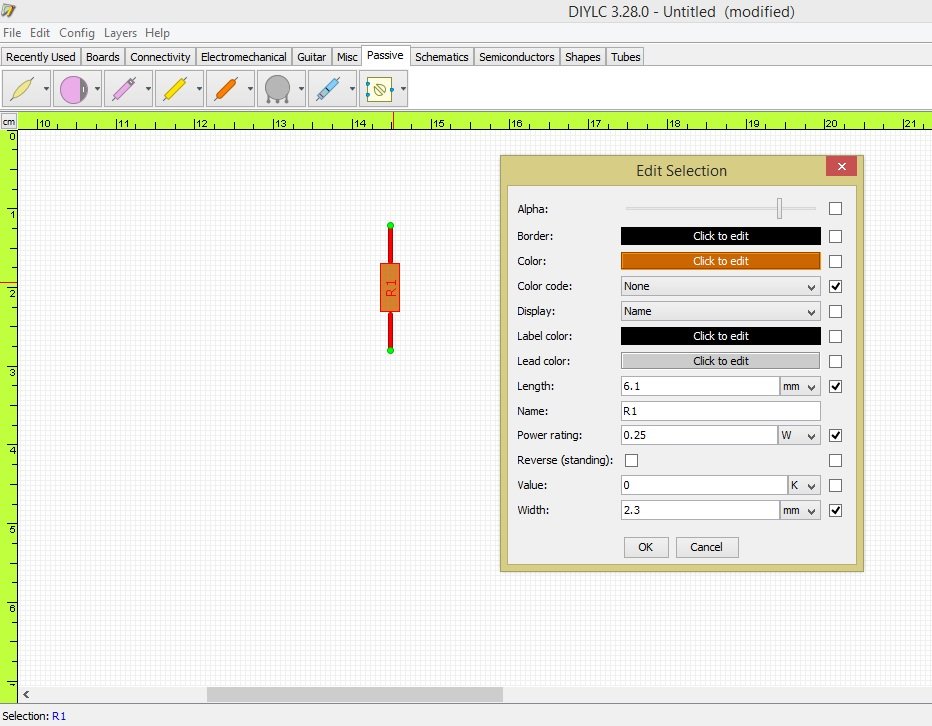
W menu z komponentami w zakładce „Passive” wybieramy rezystor (rys.4). Klikamy na niego dwa razy i pokazuje się nam okno z opcjami customizacji.
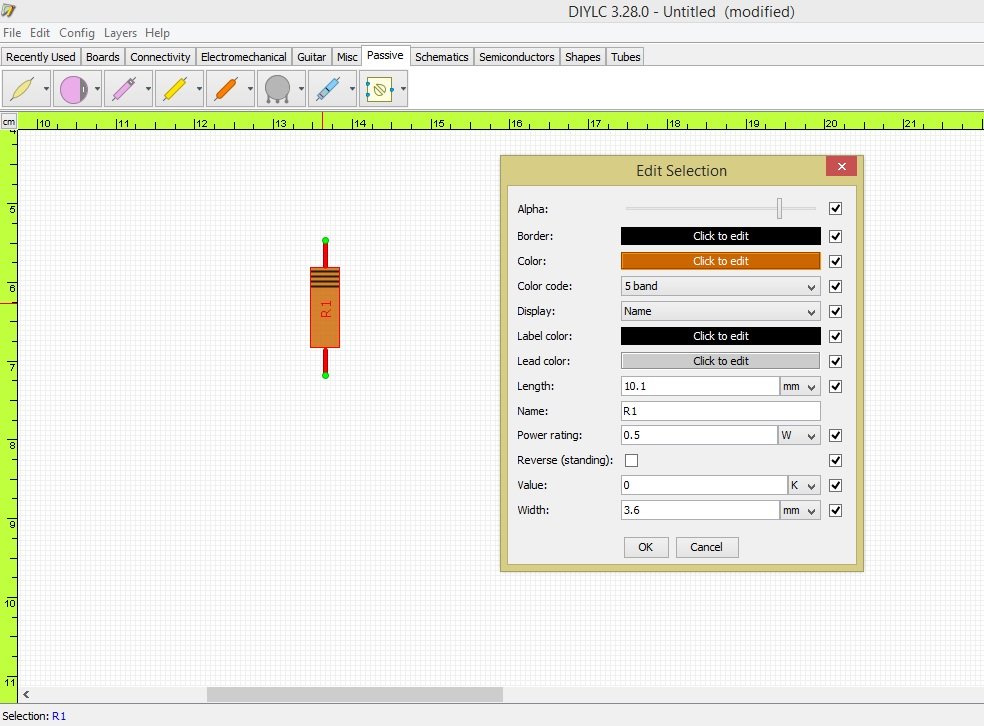
- Alpha – to stopień przeźroczystości. Ja lubię jak moje komponenty są lekko przezroczyste, pozwala mi to na lepszy podgląd ścieżek, czy połączeń pod komponentem
- Border – czyli obrysowanie – zazwyczaj stockowo wybieram czerń, choć coraz częściej robię odstępstwa od reguły ;)
- Color – to kolor, ustaw jaki lubisz, ja ustawiłem na brązowy, ponieważ takiego koloru są moje ulubione CCF60
- Color code - CCF60 maja 5-bandowy kod wartości, bardziej popularny jest kod 4-bandowy.
- Display – Możesz ustawić czy na obrysie komponentu ma pojawić się jego wartość, czy nazwa (R1, R2, R3 itd.). Kwestia preferencji, ja zostawiam nazwę, prościej się szuka błędów, czy porównuje layout ze schematem
- Label color i Lead color – odpowiednio ustawiamy kolor opisu i nóżek naszego rezystora
- Lenght – czyli długość rezystora, zmieniamy na 10.1mm – jest to typowa długość rezystora 0,5w
- Name – każdy nowy rezystor wstawiany w projekt dostaje swoja kolejna nazwę – po R1 – R2 i tak dalej, chyba ze kopiujemy/wklejamy skrótami klawiszowymi, wtedy nazwa pozostaje taka sama
- Power rating – można to pominąć, nie jest to wartość wyświetlana na komponencie, aczkolwiek pojawia się w BOM (bill of materials), więc może i warto jeśli macie zamiar takie tworzyć
- Value – wartość rezystora, można zmienić jego wartość (jak również inne ustawienia) w każdej chwili
- Widh – szerokość rezystora – ustawiamy na 3.6mm
Dodatkowo klikamy ptaszki przy każdej zmianie (rys.5) tak by program pamiętał nasze ustawienia i klikamy ok.
Pierwszy komponent w naszej bibliotece stworzony. Musimy jeszcze dodać go do menu. Klikamy go prawym przyciskiem myszy i wybieramy z menu podręcznego „Save as template”. Wyskakuje nam okno w którym wpisujemy nazwę, np., „CCF60” i klikamy OK.
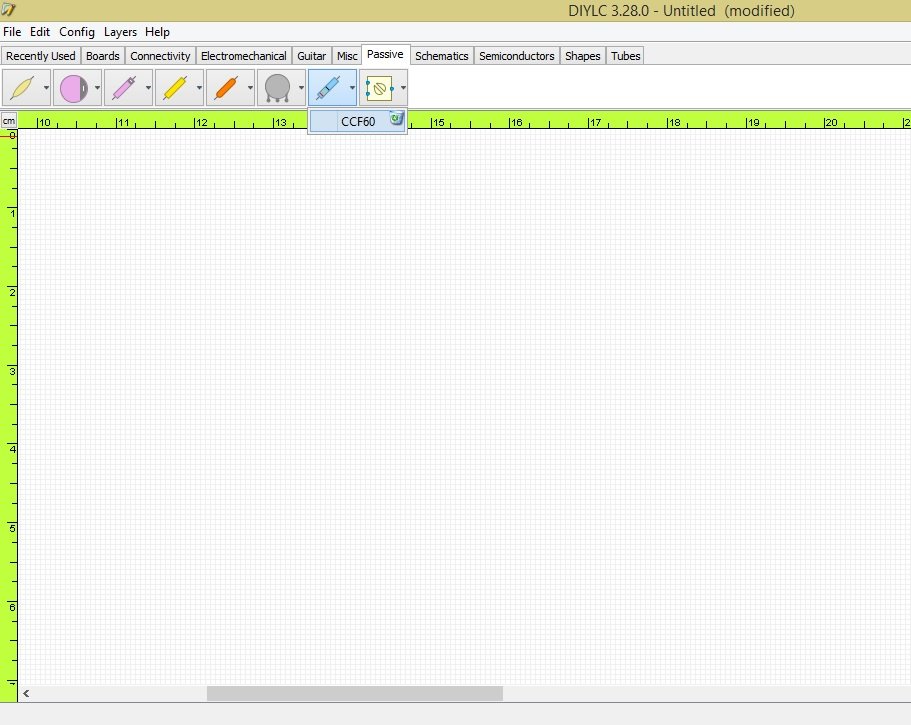
W tej chwili w menu z komponentami, w zakładce „passive”, jeśli klikniemy na strzałkę przy ikonce rezystora pokazuje się nam nasz komponent (rys.6)
Ponownie klikamy na niego dwa razy i zmieniamy ustawienia w rozmiarze i pasku z kodem wartości dostosowując jego wygląd i wymiar do 0,25w CMF55. Pamiętamy o ptaszkach dzięki którym program zapamięta naszą zmianę (rys.7) i klikamy ok. Ponownie klikamy prawym przyciskiem myszy, wybieramy „Save as template”, tym razem ustalamy nazwę CMF55.
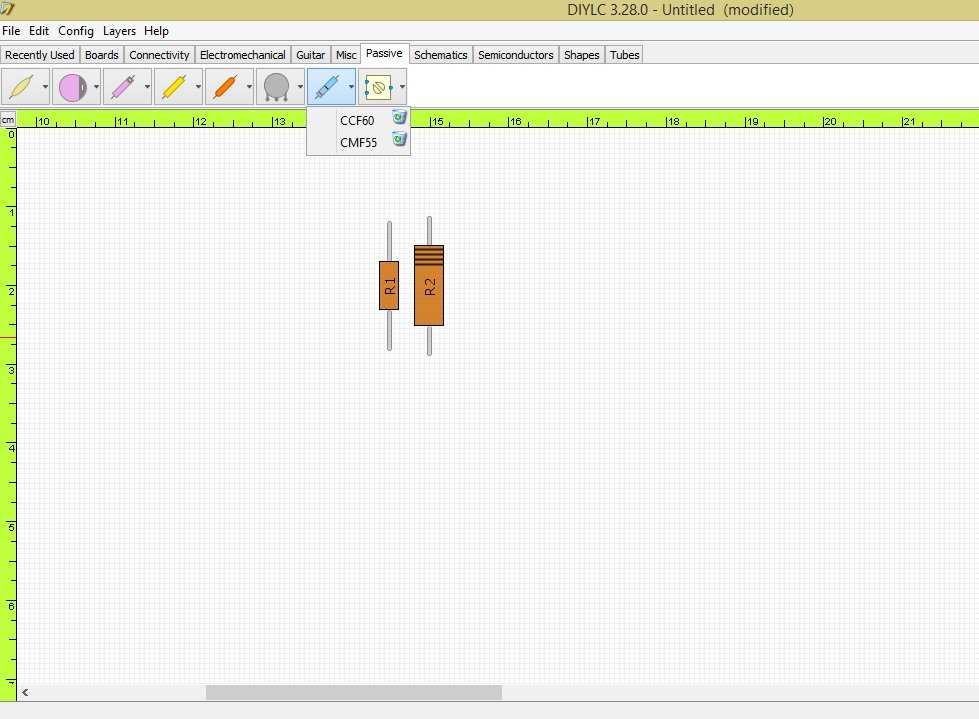
W tej chwili w menu „passive” tam gdzie znajduje się nasz rezystor po kliknięciu na strzałkę mamy już dwa zdefiniowane komponenty odpowiadające rzeczywistym rozmiarom (rys.8).
Podobnie robimy z innymi komponentami. Proponuję skupić się na komponentach które używamy najczęściej uwzględniając ich gabaryty (kondensator axialny MKT1813 o wartości 1nF będzie o wiele mniejszy niż dajmy na to 10nF, czy 47nF).
Proponuje także dla pewności w folderze z programem stworzyć kolejny folder o nazwie config i skopiować tam (zrobić kopie, nie przenosić) pliku config. Jest to plik który pamięta wszystkie nasze zmiany w ustawieniach programu. Czasami się zdarza, mimo tego, ze DIYLC wyszedł już poza fazę beta, ze plik ten się resetuje, a my tracimy wszystkie ustawienia. Innymi słowy, warto raz na jakiś czas robić jego kopie zapasowa i w wypadku resetu naszych ustawień zamknąć program i zastąpić systemowy plik config naszą kopią zapasową.
W razie pytań zapraszam na nasz fanpage na Facebooku, lub do zadawania pytań na email pawel@amptone.pl